In der digitalen Welt von heute, in der angeblich Content King ist, sind die Werkzeuge, die wir zur Erstellung von Texten nutzen, unerlässlich für die Produktivität. Eine Technologie, die (nicht nur für mich) dabei eine zentrale Rolle spielt, ist Markdown – ein leichtgewichtiges Markup-Sprachformat, das zum Beispiel die Erstellung von HTML-Code aus einfachem Text ermöglicht.
Um die Frage aus der Überschrift schon einmal in aller Kürze zu beantworten:
Markdown ist eine leichtgewichtige Auszeichnungssprache, mit der du Formatierungselemente zu Textdokumenten hinzufügen kannst.
Für mich persönlich hat Markdown eine besondere Bedeutung, da es integraler Bestandteil meines Schreibprozesses ist, insbesondere beim Verfassen von Beiträgen für dieses Blog.
Kapitel in diesem Beitrag:
- 1 So nutze ich Markdown beim Bloggen
- 2 Markdown fördert fokussiertes Schreiben
- 3 Grundlagen von Markdown
- 4 Warum Markdown?
- 5 Die Syntax von Markdown
- 6 Markdown-Formatierungsbeispiele
- 7 Überschriften
- 8 Absätze und Zeilenumbrüche
- 9 Fett und Kursiv
- 10 Listen
- 11 Links und Bilder
- 12 Code
- 13 Markdown auf dem Mac verwenden
- 14 Bear
- 15 iA Writer
- 16 MacDown
- 17 Byword
- 18 Ulysses
- 19 Online Markdown zu HTML Konverter
- 20 Wie funktioniert das Tool?
- 21 Warum ihr Markdown lieben werdet
- 22 Einfacher geht’s nicht
- 23 Überall zu Hause
- 24 Zusammenarbeit leicht gemacht
- 25 Langfristig denken
- 26 Fragen zu Markdown? Her damit!
- 27 FAQs zum Thema Markdown
- 28 Meine Tipps & Tricks rund um Technik & Apple
- 29 Ähnliche Beiträge
So nutze ich Markdown beim Bloggen
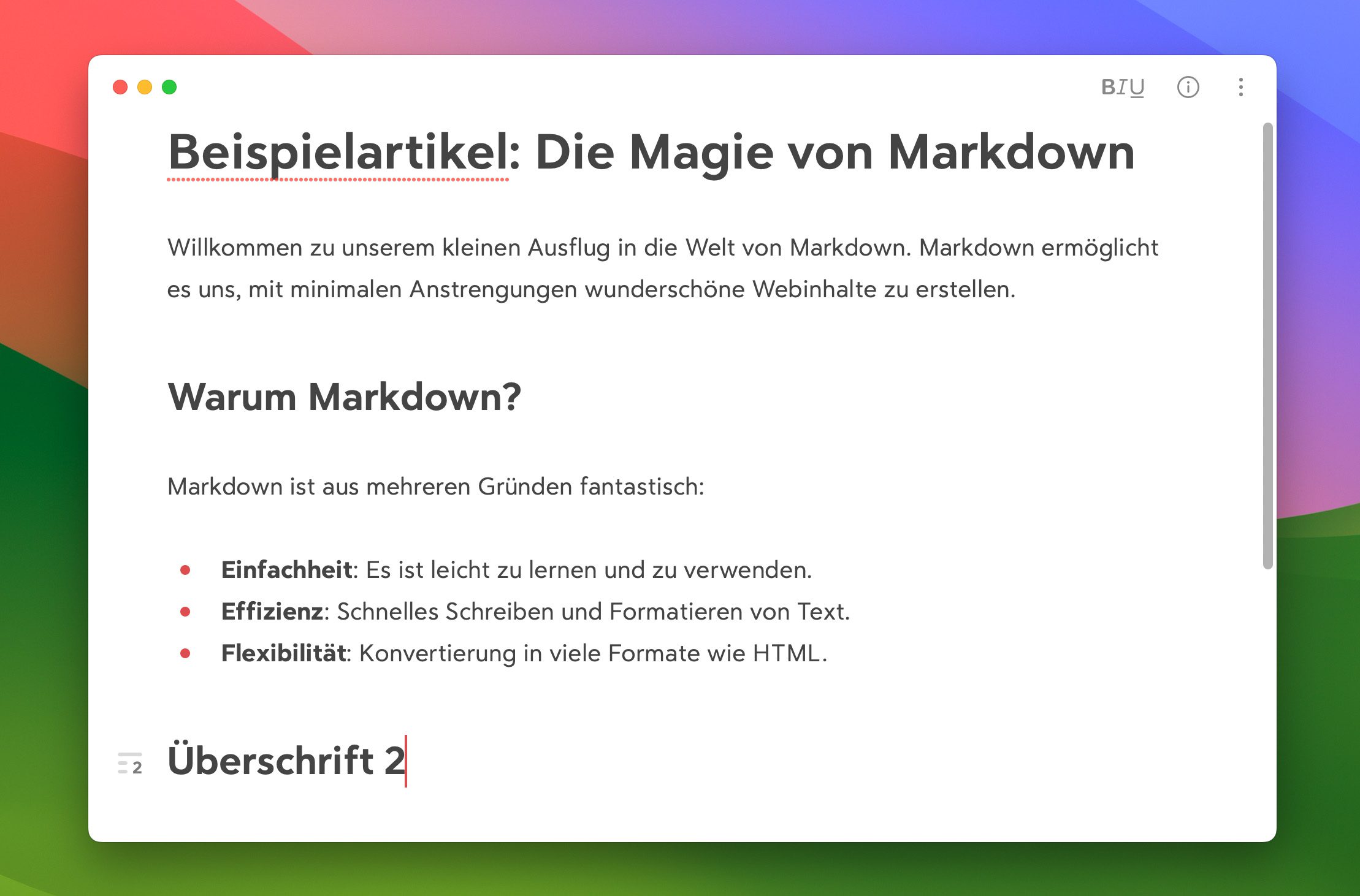
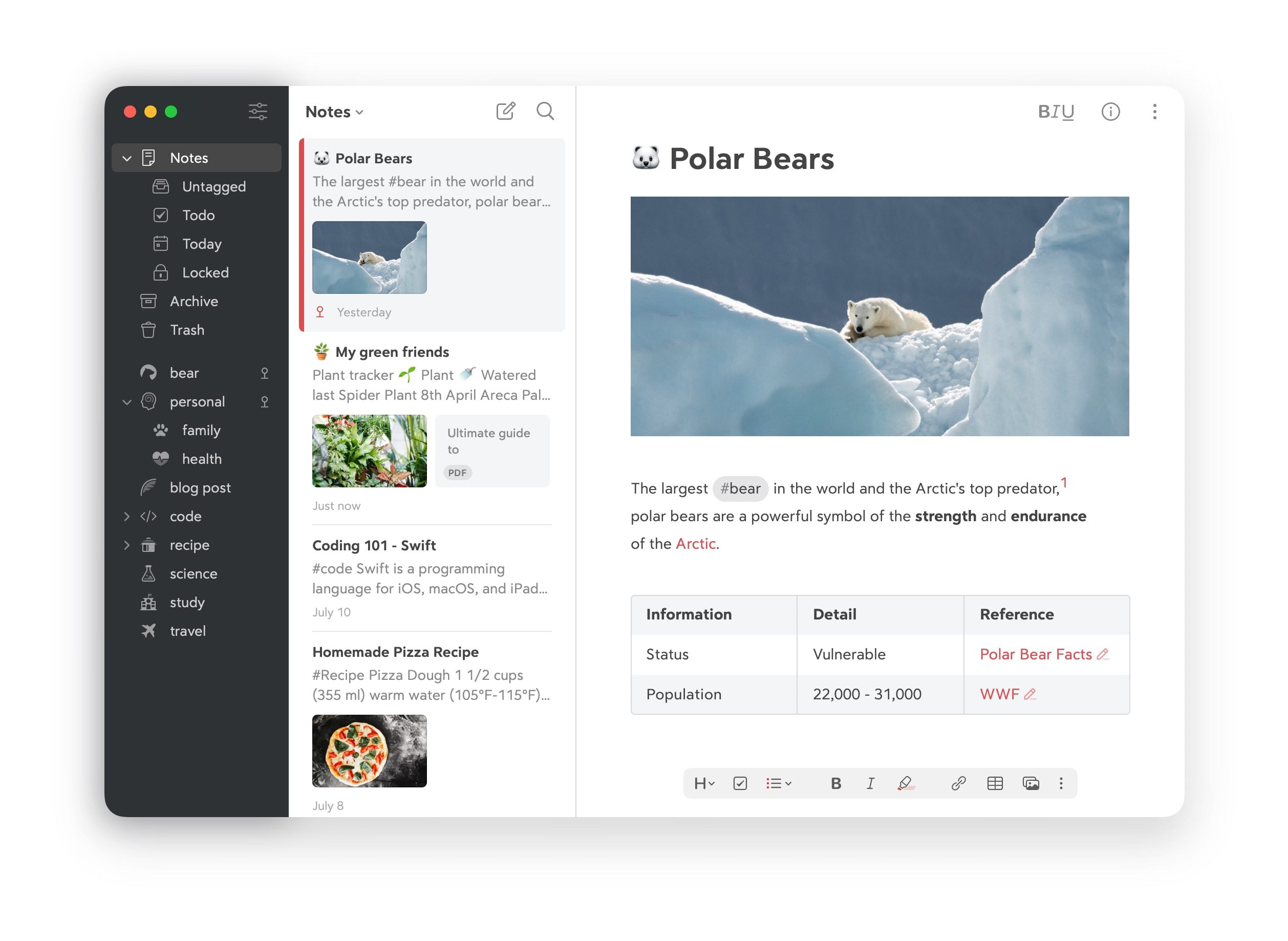
Ich schreibe alle Beiträge in Bear, einem Schreib- und Notizprogramm für Mac, iPad und iPhone, das Markdown vollständig unterstützt. Bear ist mir ans Herz gewachsen, weil es eine sehr aufgeräumte Optik hat und der Text, an dem man arbeitet, einfach sehr schön dargestellt wird.
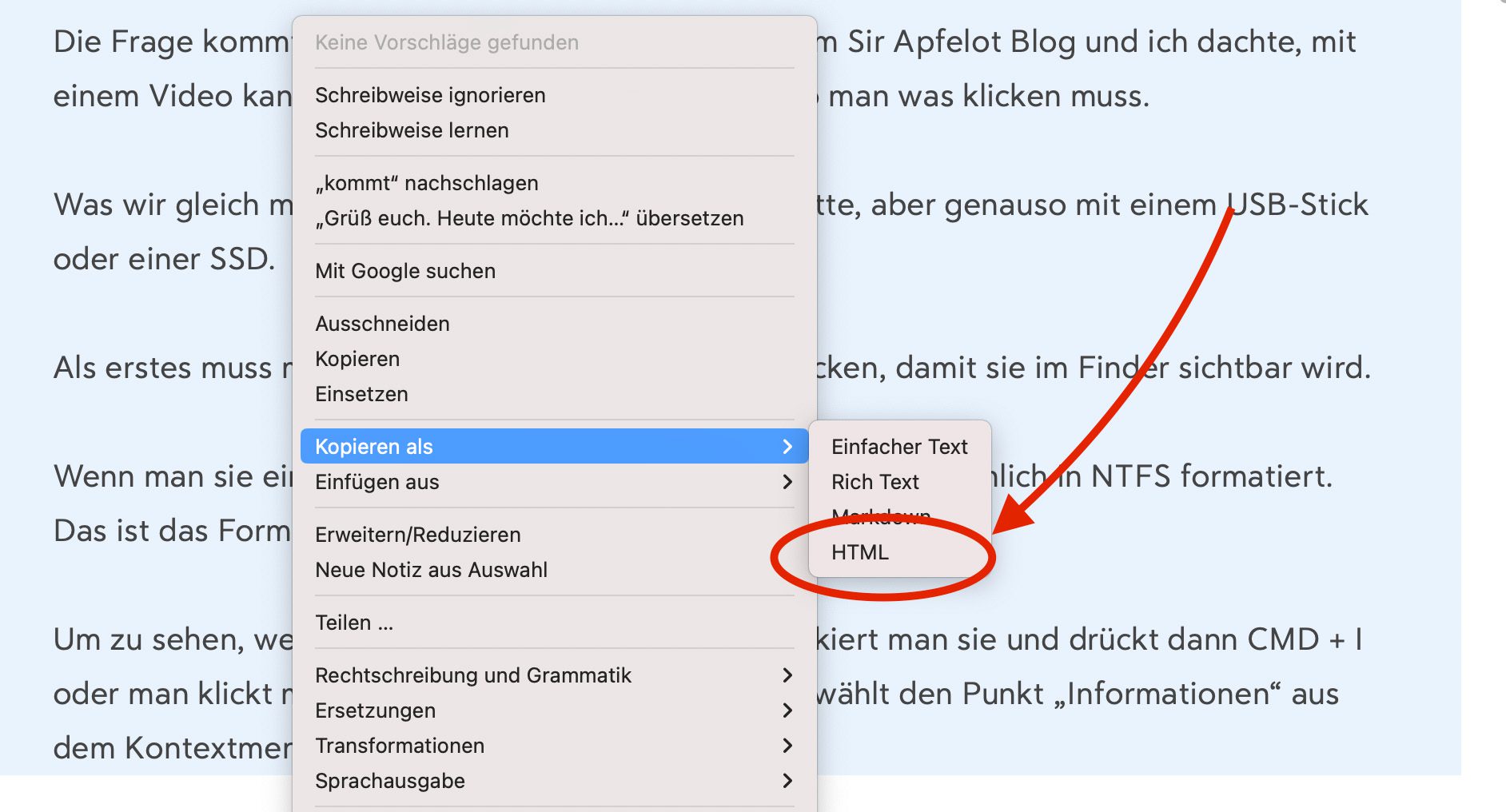
Nachdem ich den Inhalt in Bear mit Markdown formatiert habe, kopiere ich ihn einfach als HTML direkt in Bear und setze diesen dann in WordPress ein.

Dieser Workflow hat sich als äußerst zuverlässig erwiesen, vor allem weil WordPress gelegentlich dazu neigt, Login-Sessions zu verlieren, was dazu führen kann, dass Änderungen an Beiträgen nicht gespeichert werden. Ist mir schon mehrfach passiert und jedes Mal habe ich mich wahnsinnig geärgert, dass mein guter Text weg war.
Durch die Nutzung von Bear und Markdown habe ich diesen Frustrationen in den letzten Jahren erfolgreich aus dem Weg gehen können.
Markdown fördert fokussiertes Schreiben
Markdown bietet nicht nur eine zuverlässige Brücke zwischen dem Schreiben und dem finalen Publizieren auf der Website, sondern ermöglicht es mir auch, mich voll und ganz auf das Schreiben zu konzentrieren, ohne von komplexen Formatierungsoptionen abgelenkt zu werden.
Mir gefällt diese besondere Art Text zu schreiben so gut, dass ich sie euch hier kurz vorstellen möchte.

Grundlagen von Markdown
Markdown ist eine Auszeichnungssprache, die 2004 von John Gruber und Aaron Swartz entwickelt wurde, um das Schreiben im Web zu vereinfachen. Die Idee war, einen leicht lesbaren und schreibbaren Text zu erstellen, der ohne Weiteres in HTML umgewandelt werden kann – das Rückgrat des Internets.
Hier sind einige Hintergrundinformationen zu Markdown:
- Entstehung: Markdown wurde 2004 von John Gruber und Aaron Swartz entwickelt, um das Schreiben von HTML-Dokumenten zu vereinfachen.
- Ziel: Markdown ist eine einfache Auszeichnungssprache, die darauf abzielt, Textformatierung leicht lesbar und schreibbar zu machen, ohne die Lesbarkeit des rohen Textes zu beeinträchtigen.
- Syntax: Markdown verwendet einfache Zeichen wie Sterne, Unterstriche und Hashtags, um Text zu formatieren, wie z.B. Fett, Kursiv, Überschriften und Listen.
- Konvertierung: Markdown-Dokumente können in HTML konvertiert werden, um sie in Browsern anzuzeigen.
- Einsatzgebiete: Markdown wird häufig für Blogs, Instant Messaging, Online-Foren, Dokumentationen und Readme-Dateien verwendet.
- Erweiterungen: Es gibt verschiedene Markdown-Dialekte, wie GitHub Flavored Markdown (GFM), die zusätzliche Funktionen wie Tabellen, Fußnoten und Definitionen unterstützen.
- Standardisierung: Die ursprüngliche Markdown-Spezifikation war informell und führte zu verschiedenen Implementierungen. Im Jahr 2014 wurde CommonMark als unmissverständliche Spezifikation und Testsuite für Markdown veröffentlicht.
- Verwendung: Markdown wird oft von Programmierern und technikaffinen Menschen verwendet, um Dokumentationen und Readme-Dateien zu verfassen.
- Integration: Markdown-Plug-ins sind für viele Content-Management-Systeme (CMS) wie WordPress und Joomla verfügbar.
- Zukunft: Markdown-Entwickler argumentieren, dass eine vollständige Standardisierung nicht immer die besten Ergebnisse liefert, da verschiedene Websites und Benutzer unterschiedliche Bedürfnisse haben.
Warum Markdown?
Der Schlüssel zum Erfolg von Markdown liegt in seiner Einfachheit. Im Gegensatz zu anderen Auszeichnungssprachen, die von nicht-technischen Benutzern als kompliziert und unzugänglich empfunden werden können, ist Markdown so gestaltet, dass es intuitiv und leicht zu erlernen ist. Das bedeutet, dass ihr euch auf das konzentrieren könnt, was wirklich wichtig ist: euren Inhalt.

Die Syntax von Markdown
Markdown verwendet einfache Zeichen, die ihr bereits von der Textbearbeitung kennt, wie Sternchen (*) für fettgedruckten Text oder Unterstriche (_) für kursiven Text, um nur einige zu nennen. Diese Zeichen werden als “Markup” verwendet, welches die Formatierung des Textes definiert, ohne die Lesbarkeit zu beeinträchtigen.
Hier ein schneller Überblick über einige grundlegende Markdown-Elemente und wie sie verwendet werden:
- Überschriften: Werden durch das Voranstellen von ein bis sechs
#Symbolen vor den Text definiert, je nach Hierarchieebene der Überschrift. - Absätze: Werden einfach durch das Schreiben von Text in einer neuen Zeile erstellt.
- Fett und Kursiv: Um einen Text fett zu machen, umschließt man ihn mit zwei Sternchen oder Unterstrichen (
**fett**oder__fett__). Kursiven Text erhält man durch ein einzelnes Sternchen oder Unterstrich (*kursiv*oder_kursiv_). - Listen: Ungeordnete Listen werden mit Sternchen, Pluszeichen oder Minuszeichen erstellt (
*,+,-), während geordnete Listen einfach mit Zahlen gefolgt von einem Punkt (z.B.1.) beginnen. - Links: Hyperlinks werden durch eckige Klammern gefolgt von runden Klammern erstellt (
[Linktext](URL)). - Bilder: Ähnlich wie Links, nur mit einem vorangestellten Ausrufezeichen (
).
Diese Elemente bilden das Fundament von Markdown und ermöglichen eine schnelle und effiziente Formatierung eurer Inhalte für das Web.
Markdown-Formatierungsbeispiele
Um die Anwendung von Markdown in der Praxis zu veranschaulichen, werfen wir einen Blick auf einige konkrete Beispiele. Diese zeigen, wie einfach und intuitiv die Textgestaltung mit Markdown sein kann.
Überschriften
Markdown unterstützt sechs Ebenen von Überschriften, die durch die Anzahl der # Symbole vor dem Text bestimmt werden. Hier ein Beispiel:
# Überschrift 1 ## Überschrift 2 ### Überschrift 3 #### Überschrift 4 ##### Überschrift 5 ###### Überschrift 6
Absätze und Zeilenumbrüche
Absätze werden einfach durch eine Leerzeile zwischen den Textblöcken erstellt. Für einen Zeilenumbruch innerhalb eines Absatzes fügt man zwei Leerzeichen am Ende der Zeile ein, bevor man Enter drückt.
Das ist ein Absatz. Hier beginnt ein neuer Absatz. Um einen Zeilenumbruch innerhalb eines Absatzes zu erzeugen, fügt man zwei Leerzeichen am Ende der Zeile ein.
Fett und Kursiv
Text kann schnell fett oder kursiv gemacht werden, um bestimmte Teile hervorzuheben.
*Dieser Text ist kursiv*, während **dieser Text fett** ist. ***Dieser Text ist kursiv und fett.***
Listen
Listen sind ein wesentliches Element, um Inhalte strukturiert darzustellen. Hier ein Beispiel für ungeordnete und geordnete Listen:
Ungeordnete Liste: - Punkt 1 - Punkt 2 - Punkt 3 Geordnete Liste: 1. Erster Schritt 2. Zweiter Schritt 3. Dritter Schritt
Ein Tipp noch zu geordneten Listen: Wenn man diese mit “0. ” bei jedem Item beginnt, dann wird automatisch nummeriert (Danke, Michael!).
Links und Bilder
Links und Bilder bereichern eure Texte und sind mit Markdown einfach einzubinden.
Das ist ein [Link zu Sir Apfelot](https://www.sir-apfelot.de). Und so fügt man ein Bild ein: 
Code
Für technische Artikel oder Anleitungen ist es oft notwendig, Code-Beispiele zu zeigen. Markdown macht es einfach:
Einzeiliger Code `code` wird mit Rückticks markiert.
Für umfangreichere Code-Abschnitte könnt ihr diese entweder mit drei Backticks (“`) oder drei Tilden (~~~) einleiten und abschließen. Beide Methoden ermöglichen es, Codeblöcke vom restlichen Text abzugrenzen und übersichtlich darzustellen.
```
javascript
function greet(name) {
console.log(`Hello, ${name}!`);
}
greet('World');
```
oder mit drei Tilden
~~~
function sayHello(user) {
console.log(`Hi there, ${user}!`);
}
sayHello('everyone');
~~~
Ich hoffe, alle Beispiele waren verständlich.
Markdown auf dem Mac verwenden
Für Mac-Nutzer gibt es eine Vielzahl von Programmen, die Markdown unterstützen und das Schreiben sowie die Organisation von Dokumenten erleichtern.
Hier stelle ich einige der besten Optionen vor, einschließlich Bear, das für mich persönlich die beste Wahl ist – aber das hängt natürlich vom Anwendungsfall ab.

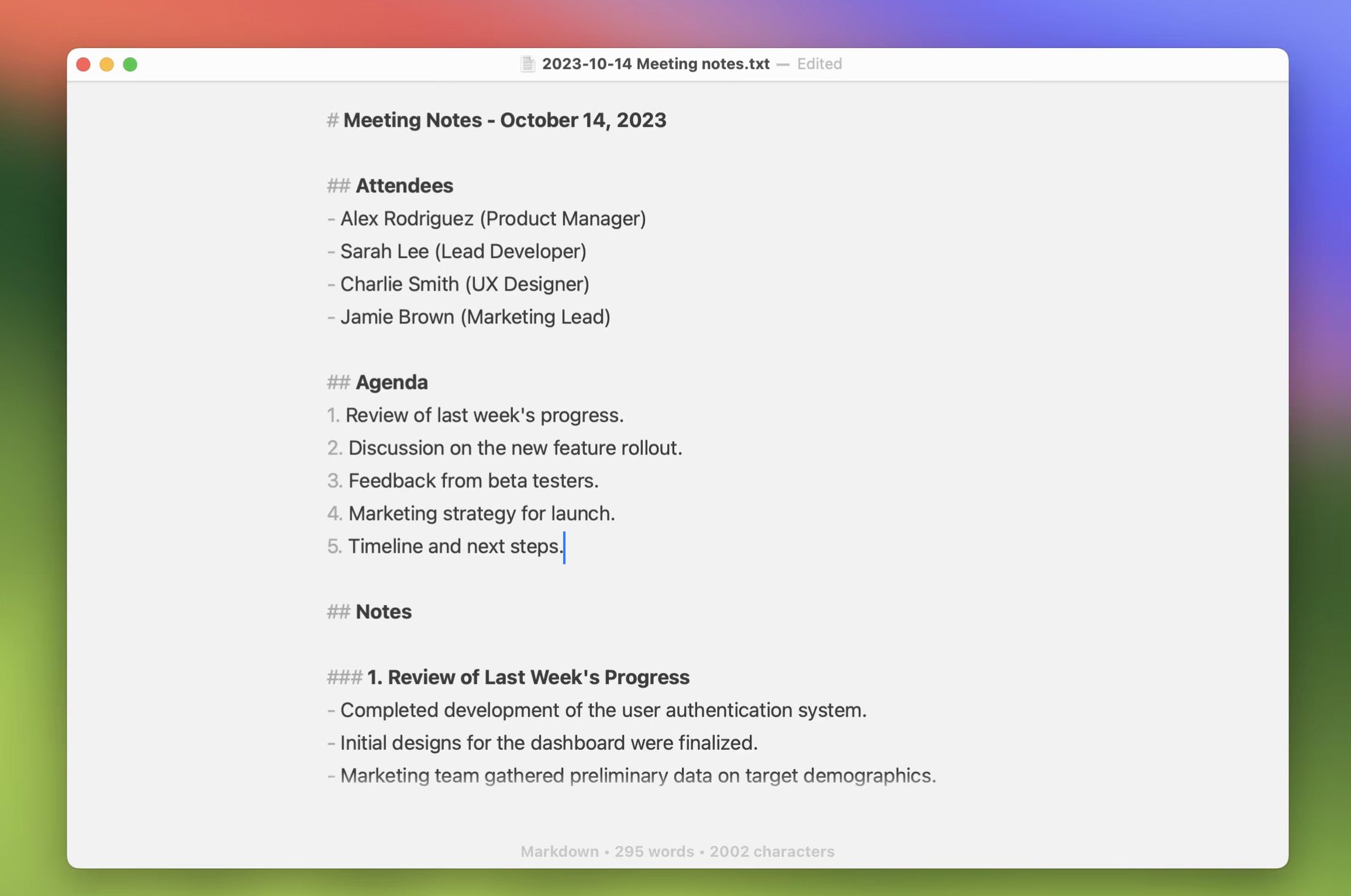
Bear
Bear ist mehr als nur eine Notiz-App; es ist ein kraftvolles Schreibwerkzeug, das eine vollständige Markdown-Unterstützung bietet. Seine Benutzeroberfläche ist minimalistisch und intuitiv, was es zu einem idealen Tool für das Schreiben von Blogbeiträgen, Notizen und sogar ganzen Artikeln macht.
Besonders schätze ich an Bear die Möglichkeit, Inhalte direkt als HTML zu exportieren, was das Veröffentlichen auf WordPress nahtlos und sicher macht.

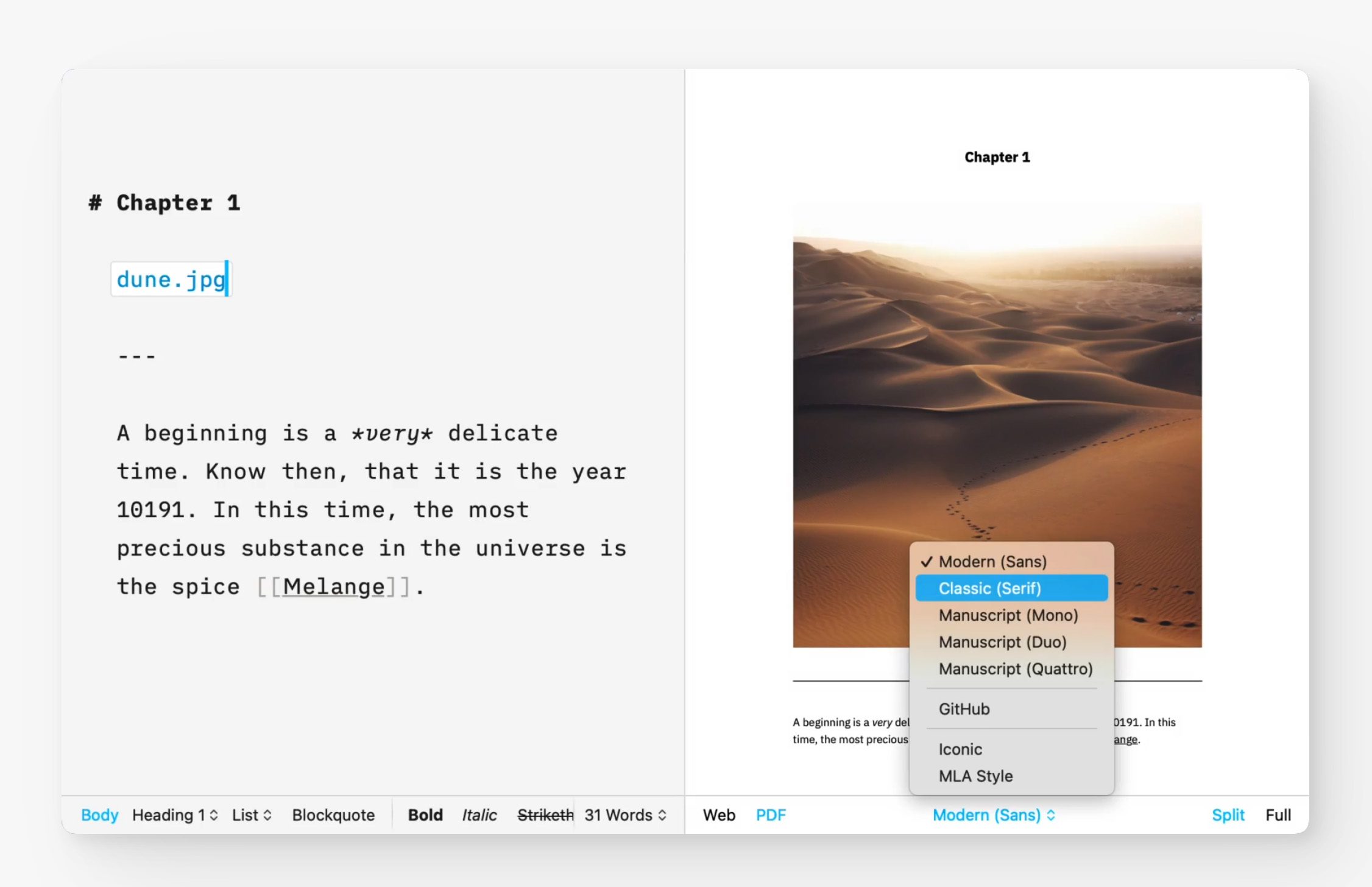
iA Writer
iA Writer ist bekannt für seinen Fokus auf das Wesentliche und eine störungsfreie Schreibumgebung. Mit seiner Unterstützung für Markdown ermöglicht iA Writer Autoren, sich vollständig auf ihren Text zu konzentrieren, ohne von komplexen Formatierungsoptionen abgelenkt zu werden.
Die App bietet auch eine Live-Vorschau von Markdown-Dokumenten, was sie zu einem großartigen Werkzeug für diejenigen macht, die ihre Arbeit in Echtzeit sehen möchten.

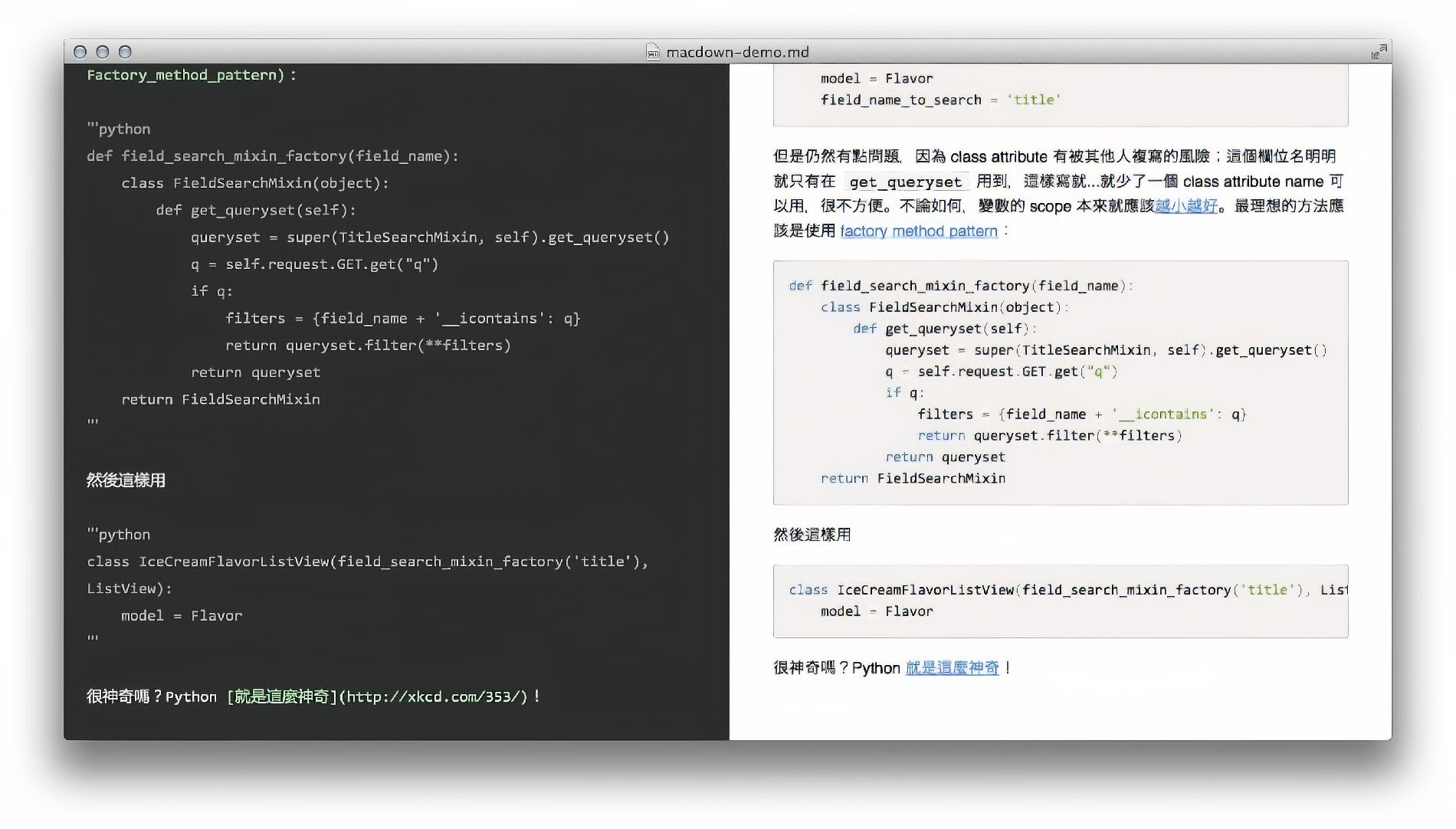
MacDown
MacDown ist ein Open-Source-Markdown-Editor, der für seine Benutzerfreundlichkeit und Vielseitigkeit gelobt wird. Er bietet eine Split-Ansicht, die es ermöglicht, den Markdown-Text auf der einen Seite und die HTML-Vorschau auf der anderen Seite gleichzeitig zu sehen.
Dies macht MacDown zu einer ausgezeichneten Wahl für diejenigen, die eine sofortige Rückmeldung über das Aussehen ihrer Dokumente wünschen.

Byword
Byword priorisiert Einfachheit und Effizienz, mit einem klaren Fokus auf das Schreiben. Es unterstützt Markdown vollständig und integriert sich nahtlos mit den wichtigsten Blogging-Plattformen wie WordPress, Medium und Tumblr, was das Veröffentlichen von Inhalten direkt aus der App heraus erleichtert.

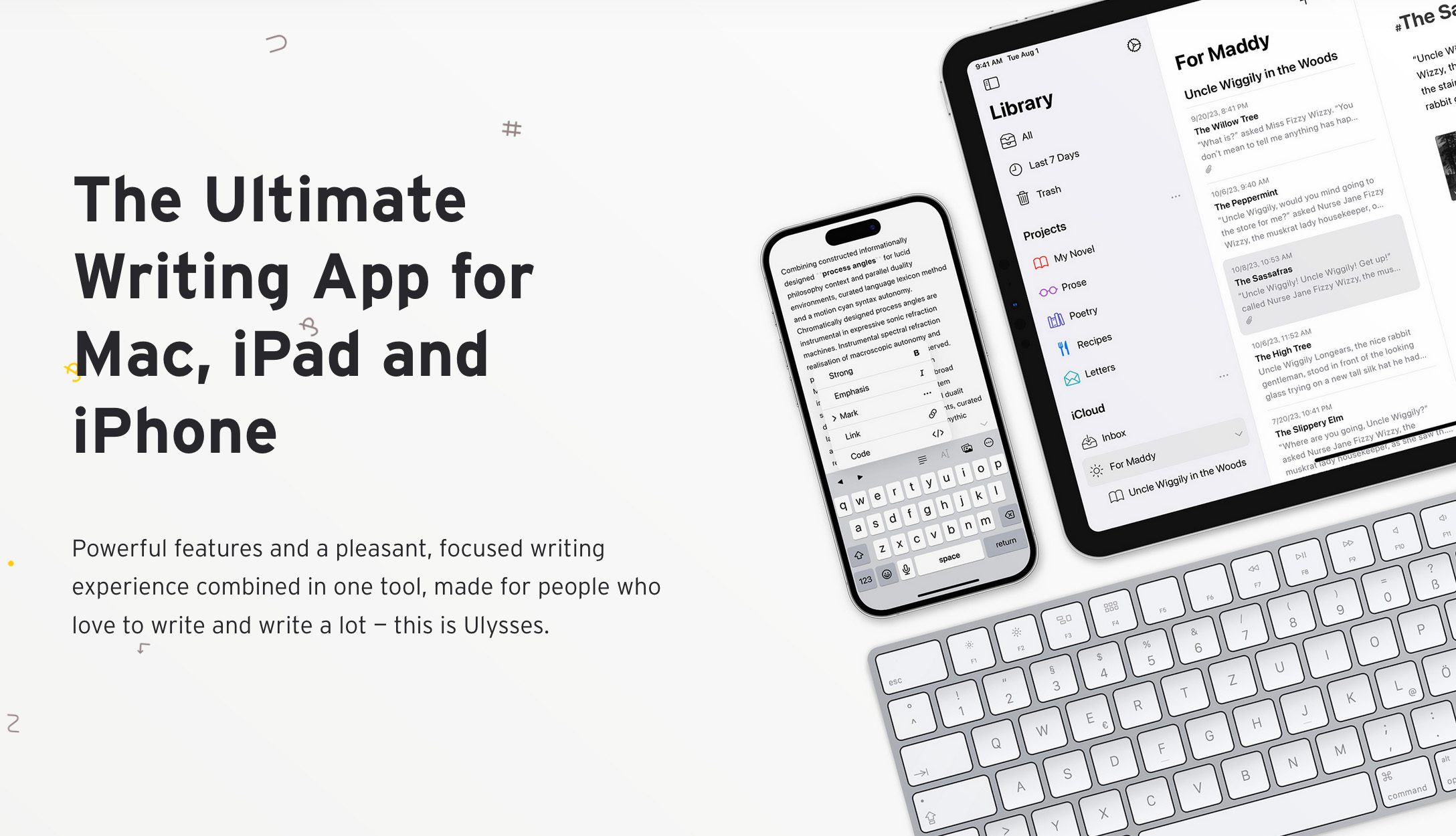
Ulysses
Ulysses bietet eine umfassende Schreibumgebung, die speziell für Schriftsteller, Blogger und Journalisten entwickelt wurde. Es kombiniert eine leistungsstarke Markdown-Unterstützung mit Organisations- und Verwaltungsfunktionen, die es einfach machen, Projekte jeglicher Größe zu handhaben.
Ulysses’ Fähigkeit, zwischen verschiedenen Dokumenten und Notizen zu wechseln, macht es zu einem wertvollen Werkzeug für diejenigen, die an mehreren Projekten gleichzeitig arbeiten.
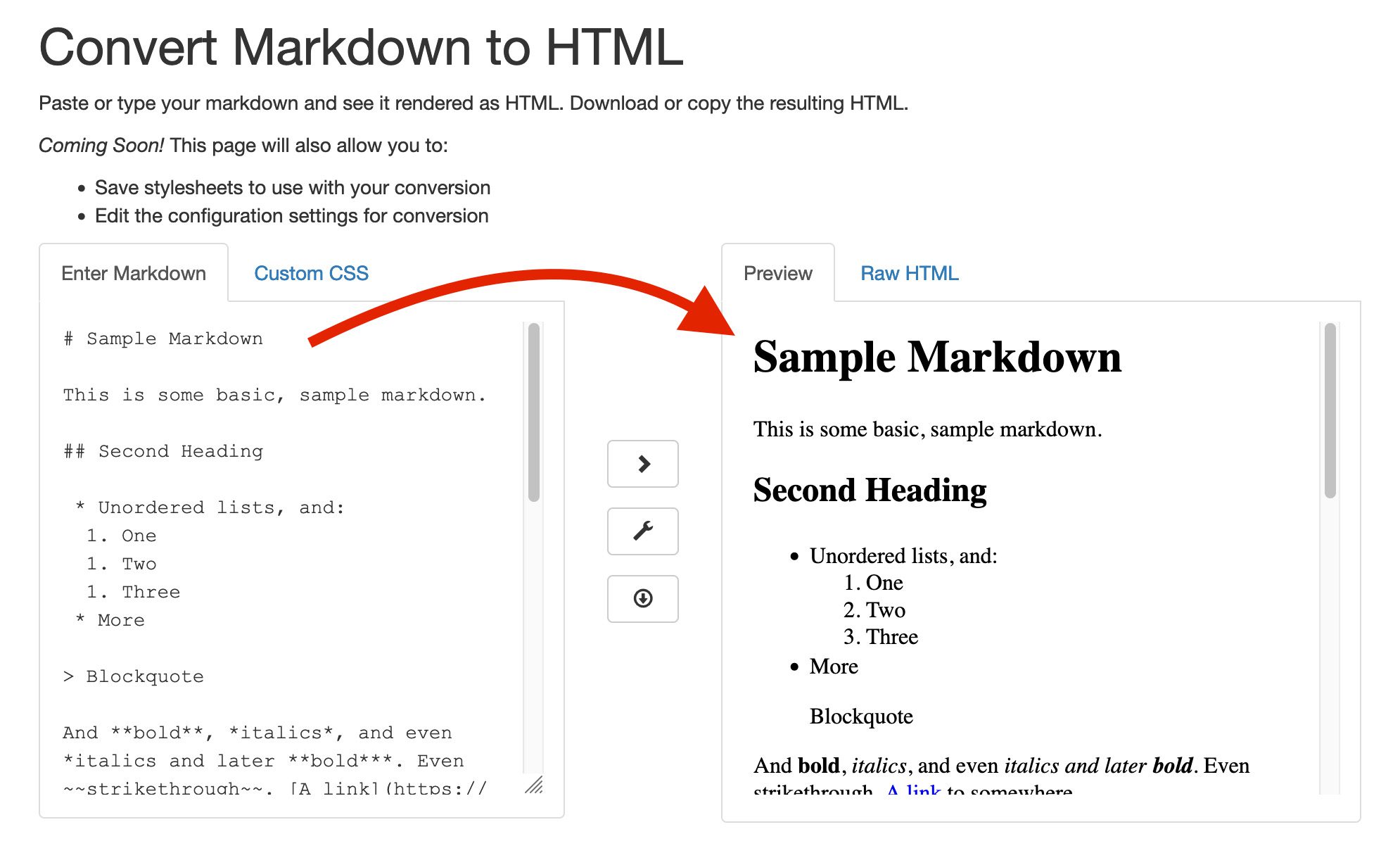
Online Markdown zu HTML Konverter
Für diejenigen, die eine schnelle und unkomplizierte Möglichkeit suchen, ihre Markdown-Texte in HTML umzuwandeln, ohne eine spezielle Software installieren zu müssen, ist der Online-Konverter markdowntohtml.com eine ausgezeichnete Wahl.
Dieses Tool ist besonders nützlich, wenn ihr eure in Markdown verfassten Inhalte für das Web oder für Blog-Plattformen wie WordPress vorbereiten wollt. Und das Beste: Der Konvertierer ist kostenlose UND werbefrei – das hat man selten gemeinsam.
Wie funktioniert das Tool?
Der Prozess ist denkbar einfach:
- Text einfügen: Kopiert euren Markdown-Text in das Eingabefeld auf der Website.
- Konvertierung: Mit einem einfachen Klick auf den Konvertierungs-Button wird euer Text in HTML umgewandelt.
- Ergebnis kopieren: Der konvertierte HTML-Text kann sofort kopiert und in eure Website oder Blog-Plattform eingefügt werden.
Warum ihr Markdown lieben werdet
Stellt euch vor, ihr könntet eure Web-Inhalte blitzschnell tippen, ohne euch in den Untiefen von HTML verlieren zu müssen. Genau das ermöglicht euch Markdown – eine superleichte Sprache, die euren Schreiballtag revolutionieren wird.
Hier sind ein paar Gründe, warum ihr Markdown in euer digitales Leben integrieren solltet:
Einfacher geht’s nicht
Markdown ist kinderleicht zu lernen. Ihr könnt die Basics schneller meistern, als ihr für einen Kaffee ansteht. Ihr tippt einfach drauflos, und die Formatierung macht sich fast von selbst. Kein Kopfzerbrechen mehr über komplizierte HTML-Tags – nur ihr und eure Gedanken.
Überall zu Hause
Egal, auf welchem Gerät oder in welcher App ihr gerade arbeitet, Markdown ist immer dabei. Textbasiert und universell, ohne Fesseln an spezielle Software. Perfekt für die, die gerne flexibel bleiben und überall arbeiten möchten.
Zusammenarbeit leicht gemacht
Markdown-Dokumente sind perfekt für Teams. Jeder, der einen Texteditor bedienen kann, ist sofort startklar. Das macht die Zusammenarbeit an Projekten zum Kinderspiel und Markdown funktioniert auch auf alten Macs und Apps.
Langfristig denken
Markdown-Dateien sind zukunftssicher. Während Software kommt und geht, bleiben eure Texte erhalten. Ihr könnt sicher sein, dass eure Inhalte auch in Jahren noch zugänglich und bearbeitbar sind – ein beruhigendes Gefühl.
Das ist auch ein Grund, warum ich mich immer gegen die tollen Builder-Tools von WordPress entscheide und lieber mit dem Classic-Editor arbeite. Der wird auch in 10 Jahren noch funktionieren.
Fragen zu Markdown? Her damit!
Und wenn jetzt noch Fragen offen sind oder ihr ins Grübeln kommt, wie ihr Markdown am besten für eure Projekte nutzen könnt, zögert nicht! Hinterlasst einfach einen Kommentar unter diesem Beitrag. Ich helfe euch gerne weiter und beantworte eure Fragen.
FAQs zum Thema Markdown
Was ist Markdown?
Markdown ist eine einfache Auszeichnungssprache, die entwickelt wurde, um Text im Internet leicht formatieren zu können. Sie ermöglicht es, mit einfachen Textzeichen wie Sternchen (*) und Unterstrichen (_) Formatierungen wie Fettschrift, Kursivschrift, Überschriften und Listen zu erstellen, die dann in HTML umgewandelt werden können.
Für wen ist Markdown geeignet?
Markdown ist ideal für Blogger, Schriftsteller, Webentwickler und jeden, der Inhalte für das Web erstellt. Es ist besonders nützlich für diejenigen, die eine schnelle und effiziente Möglichkeit suchen, Texte ohne tiefgreifende Kenntnisse von HTML zu formatieren.
Wie füge ich in Markdown Links ein?
Um einen Link in Markdown einzufügen, verwendet ihr die folgende Syntax: [Linktext](URL). Zum Beispiel: [Google](https://www.google.com) erzeugt einen anklickbaren Link zu Google.
Was ist der Unterschied zwischen Markup und Markdown?
Markup ist ein allgemeiner Begriff, der jede Art von Codierung verwendet, um einem Dokument Struktur und Formatierung zu geben, wie z.B. HTML. Markdown hingegen ist eine spezifische Auszeichnungssprache, die eine vereinfachte Syntax für die Erstellung von Webinhalten bietet und darauf abzielt, so lesbar wie möglich zu sein. Während Markup oft komplex und schwer zu lesen ist, ist Markdown für seine Einfachheit und Benutzerfreundlichkeit bekannt.
Kann ich Bilder in Markdown einfügen?
Ja, um ein Bild einzufügen, verwendet ihr die Syntax: . Zum Beispiel: .
Wie erstelle ich Listen in Markdown?
In Markdown könnt ihr ungeordnete Listen mit Sternchen (*), Pluszeichen (+) oder Minuszeichen (-) erstellen. Geordnete Listen werden einfach mit Zahlen und einem Punkt erstellt (z.B. 1., 2., 3. usw.).
Ist Markdown mit allen Editoren und Plattformen kompatibel?
Markdown-Texte können mit jedem Texteditor erstellt werden, aber nicht alle Plattformen und Editoren unterstützen die automatische Umwandlung von Markdown in HTML. Viele moderne Content-Management-Systeme (CMS) und Editoren bieten jedoch native Unterstützung oder Plugins zur Verarbeitung von Markdown.
Kann ich Markdown für die Erstellung von wissenschaftlichen Dokumenten verwenden?
Ja, Markdown wird zunehmend auch in der akademischen Welt und für die Erstellung wissenschaftlicher Dokumente genutzt, insbesondere in Verbindung mit Werkzeugen wie Pandoc, die Markdown in verschiedene Formate wie PDF oder LaTeX konvertieren können.
Meine Tipps & Tricks rund um Technik & Apple
Ähnliche Beiträge
Seit 2012 betreibe ich meinen Blog als Sir Apfelot und helfe meinen Lesern bei technischen Problemen. In meiner Freizeit flitze ich auf elektrischen Einrädern, fotografiere mit meinem iPhone, klettere in den hessischen Bergen oder wandere mit meiner Familie. Meine Artikel behandeln Apple-Produkte, Drohnen-News und Lösungen für aktuelle Bugs.












Guter Artikel für alle die Markdown noch nicht kennen, vielen Dank!
Ein kleiner Hinweis: Geordnete Listen mit “0. ” bei jedem Item beginnen, dann wird automatisch numeriert.
Hallo Michael! Ah, ich hab ja eigentlich keine Ahnung von Markdown, weil ich es nur für Textschreiben nehme. Es gibt bestimmt so viel mehr zu wissen, aber ich hoffe, ich habe eine hilfreiche “Einführung” für komplette Anfänger geschafft. Deinen Tipp werde ich gleich oben ergänzen! Danke dafür. LG, Jens
Danke für diesen Artikel! Sehr informativ. Gibt mir den Impuls, sich Markdown mal näher anzusehen.
Hallo Martin! Dann wünsche ich dir einen schönen Einstieg und danke, dass mein Artikel das angestoßen hat. Das ist ein tolles Kompliment. 😊
Mir gefällt Markdown auch sehr gut und ich arbeite schon seit einigen Jahren damit. Wenn man die Formatierung mal drauf hat, kann man in jedem beliebigen Editor seine Dateien schreiben.
Im Apple Umfeld finde ich die App Marked2 einen Blick wert. Sie kann die Markdownfiles nach Vorgaben von CSS_Files rendern.
Außerdem ermöglicht sie – falls notwendig – den Export in verschiedene Formaten.
Hallo Uwe! Danke für deinen Hinweis. Ich schaue mir Marked2 gerne die Tage mal an und ergänze die App in der Liste.