I don't know how many domains I've fought my way through in the last few weeks to get them GDPR compliant. As soon as there is only one e-mail form on the page, the switch to SSL encryption is also mandatory.
In order to be able to call up these domains only via “https://” and no longer via “http://”, you have to set up a redirect that redirects calls via http directly to https. And not just on the start page, but on all subpages - especially the subpage with the contact form, because otherwise there are such nice warnings that, depending on the creativity of the warning lawyer, can sometimes reach 12.500 EUR (source: Dealer association).
Chapter in this post:
Solution via the .htaccess file
The All-Incl.com, where I host all my projects and customers, you can also activate an option when setting up the Let's Encrypt certificate so that the domain is only accessed via https://. But if you have a hoster that doesn't offer this as an option, you have to find an alternative. In this case - especially if you run a Wordpress blog - I would tend to implement the https redirection via .htaccess file. This file can be found in the main directory of every Wordpress blog and can easily be supplemented with a few lines.
If you don't have Wordpress, you can still write the following lines of code in a file and then upload it to the root directory of the domain under the name ".htaccess" (the dot is important!). The redirection works with all editorial systems I know and of course also with static HTML pages.
Code for copy and paste
To activate the redirection, you can simply copy and paste the following code:
RewriteEngine On RewriteCond% {HTTPS}! = On RewriteRule ^ https: //% {HTTP_HOST}% {REQUEST_URI} [L, R = 301]
Analyze mixed content alerts
When changing from http:// to https:// in a Wordpress blog, you should also change all internal links and references to graphics, CSS files or blog scripts. Since the whole procedure is quite cumbersome manually, I always use a plugin called “Better Search Replace“. With it you can search all Wordpress database tables in one go and replace values.
Before using the plugin, please make a backup of the database. I can "updraft” Highly recommend as this plugin can also upload the backup to Dropbox (and many other cloud storages) so doesn't take up local disk space.

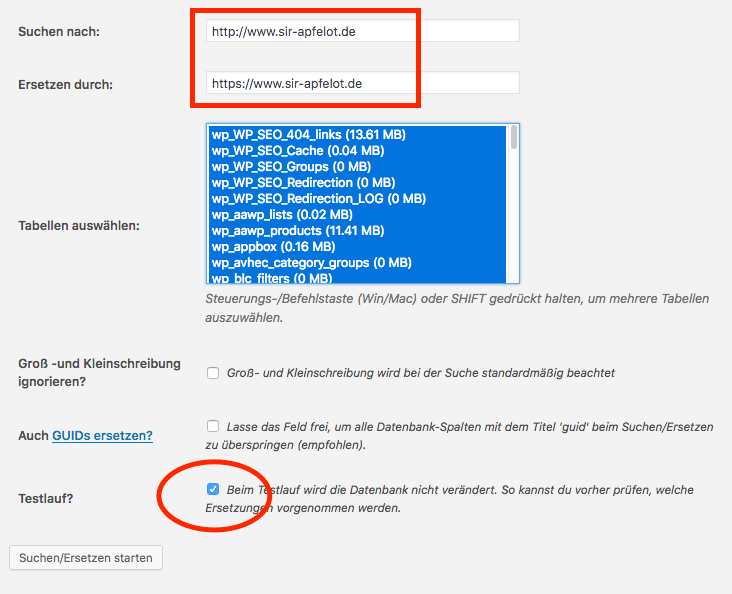
I then always search (as an example in this blog) for “https://www.sir-apfelot.de” and enter “https://www.sir-apfelot.de” as the value to be used to replace the locations . Then you select all tables and start the search. First of all, a test run is carried out, in which it is displayed how many positions were found. However, no changes are made in this run.
After the test run, you can uncheck the “Test Run” box below and get serious about it. Now all occurrences in the database are actually replaced. If everything went well, the protocol in the address bar of your blog will always be “https://” in the future. This means that the website is SSL-encrypted and, according to the GDPR, may also contain contact or inquiry forms.
Mixed content warning
It is important that you click through a few pages of your domain and look at the top of the address line to see whether there is a green or gray, closed lock and there is no warning sign. For example, the warning sign in Firefox is a small yellow icon. With Safari it could be that only the gray lock is not completely closed.

If you have a warning there, it is usually the “Mixed Content Warning”. This means that graphics, scripts or other elements of your website are still integrated via "http://", while the website itself is encrypted via SSL. Everyone raises the mixed content warning Browser out, but unfortunately they don't directly show you the elements that prevent you from seeing a green lock.
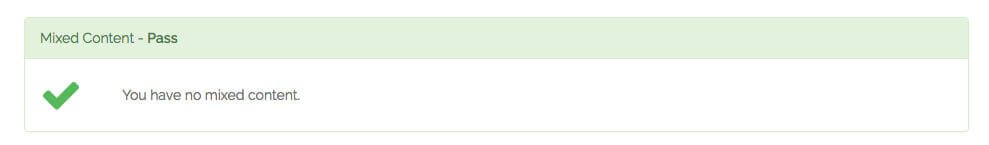
Although you can use developer tools in browsers to track down these “unsafe” elements, it is much easier with an online tool. To find the problematic places in the code or the problematic elements, you can use the service "Why no padlock?" to use. This runs a check and then shows you either a green tick if everything is ok, or the corresponding elements that prevent you from getting a clean SSL encryption.

Need help?
If you don't dare to convert your website or blog to SSL / https, feel free to write to me. I have been looking after a number of customer websites for many years and have switched most of them to https: // in the past few months without anything going wrong.
And if, in addition to switching to SSL, you are also looking for someone to check that your Wordpress site is technically up-to-date and secure, then I am also happy to help. mail me please via the address in the imprint, if interested.
Related Articles
Jens has been running the blog since 2012. He acts as Sir Apfelot for his readers and helps them with technical problems. In his spare time he rides electric unicycles, takes photos (preferably with the iPhone, of course), climbs around in the Hessian mountains or hikes with the family. His articles deal with Apple products, news from the world of drones or solutions to current bugs.








