Gerade für Webseiten und Dienste, die mobil abgerufen werden, ist eine klickbare Telefonnummer auf der Impressum- oder Support-Seite empfehlenswert. Beim Antippen führt der Telefon-Link dann direkt zur Telefonie-App des Geräts. Die Nummer kopieren oder notieren, um sie dann nochmals zu wählen – das fällt also als lästiger Zwischenschritt weg. Wie ihr auf eurer Webseite eine Telefonnummer verlinken könnt, wie man den Code richtig schreibt und wie ihr das Ganze in WordPress realisiert, das zeige ich euch in diesem Ratgeber-Beitrag.

Kapitel in diesem Beitrag:
a href=tel: Klickbare Telefonnummer als Link erstellen
Webseiten, die auf mobile Endgeräte angepasst sind, müssen dies natürlich besonders im Hinblick auf das Design sein. Die einzelnen Elemente sollen sowohl im Hoch- als auch im Querformat die richtige Größe haben und dürfen den Text, die Bilder oder den anderen Hauptinhalt der Webseite nicht zu sehr begrenzen. Inhaltlich lässt sich aber noch viel mehr für die mobilen Nutzer an Smartphone und Tablet tun – zum Beispiel einen klickbaren Telefonnummer-Link anlegen, damit sie mit nur einem Tippen bei eurem Support Fragen stellen, Feedback abgeben, Bestellungen prüfen und ähnliches tun können.
Die klickbare Telefonnummer entsteht dabei, indem man die als Text dargestellte Nummer in einen Link verwandelt. Genauso wie man in einem Blogbeitrag einen Link aus dem Text erstellt. Allerdings ist dafür ein bestimmter Code zu nutzen. Und dieser heißt „a href=tel:“. Das ganze als vollständiger HTML-Code mit Beispielnummer sieht so aus:
<a href="tel:+491111111111">0111 11111-11</a>
Telefonnummer verlinken in WordPress
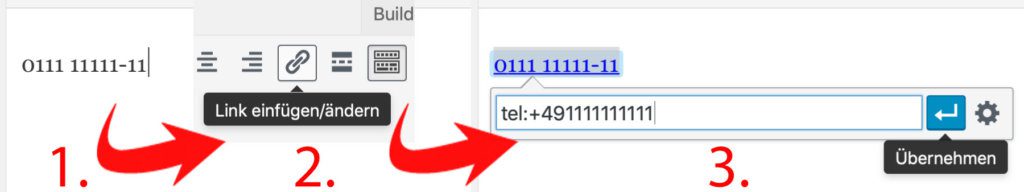
In WordPress könnt ihr zwar auch in der Text-Ansicht den oben beschriebenen a href=tel: Telefon-Link-Code eingeben; es gibt aber auch noch eine etwas einfachere Lösung. Dafür legt ihr erst einmal die Seite oder den Beitrag an, in dem ihr die Nummer als Link zum Antippen realisieren möchtet. An entsprechender Stelle gebt ihr dann die Nummer ein – so wie sie dargestellt werden soll. Dann markiert ihr sie, klickt auf das „Link einfügen/ändern“-Symbol der Menüleiste und gebt dann tel:+491111111111 ein; natürlich mit der von euch genutzten Nummer statt den Einsen ;) Dann mit dem blauen Pfeil neben dem Eingabefeld bestätigen und schon seid ihr fertig.

Telefonnummer richtig schreiben – das müsst ihr beachten
Wie ihr am obigen Beispiel schon gesehen habt, beginnt die Zahlenfolge nicht mit der 0, wie in Deutschland und anderen Ländern üblich; denn das Web ist ja auf die weltweite Nutzung ausgelegt. Entsprechend gibt man zuerst die Ländervorwahl ein und ersetzt auch dort vorangestellte Nullen mit dem Plus (+). Für Deutschland ist das also die +49, für Österreich die +43, für die Schweiz die +41. Dann folgt die Nummer (hierzulande ohne die Null der Ortsvorwahl) ohne Leerzeichen, Bindestriche, Schrägstriche oder dergleichen. Beachtet man dies, kann man ganz einfach die verlinkte Telefonnummer richtig schreiben.
Aber Achtung: In einigen Ländern kommt nach der Länderkennzahl durchaus die 0 der Ortsnetzkennzahl zum Einsatz. Ob das bei eurer Nummer zutrifft, könnt ihr mit einem Test auf dem Smartphone herausfinden, wenn ihr einfach beide Schreibweisen verlinkt und sie antippt. Die Verlinkung, die zum Rufaufbau führt, ist die richtige. Alle Länder-Vorwahlnummern der Welt findet ihr bei Wikipedia.
Meine Tipps & Tricks rund um Technik & Apple
Ähnliche Beiträge
Johannes hat nach dem Abitur eine Ausbildung zum Wirtschaftsassistenten in der Fachrichtung Fremdsprachen absolviert. Danach hat er sich aber für das Recherchieren und Schreiben entschieden, woraus seine Selbstständigkeit hervorging. Seit mehreren Jahren arbeitet er nun u. a. für Sir Apfelot. Seine Artikel beinhalten Produktvorstellungen, News, Anleitungen, Videospiele, Konsolen und einiges mehr. Apple Keynotes verfolgt er live per Stream.










Hi Sir Apfelot,
Super Beitrag, das scheint ja recht leicht zu sein einen klickbaren Telefonlink auf der Website einzusetzen. Ich hab deinen Beitrag hier einfach mal als Basis für weitergehende Recherche zu dem Thema genutzt. Wusstest du, dass man mit derselben Mechanik auch Links zu Skype setzen kann? Das ist für Website-Besucher, die nicht vom Smartphone aus zugreifen super interessant, finde ich!
Liebe Grüße
Peter Simon
Dank dir für den Hinweis. Ist tatsächlich eine interessante Idee.
Für Skype muss dann der Link wie folgt angepasst werden: Von “tel:+4911…” muss er dann in “skype:+491111…” geändert werden.