Heute ein Artikel zu einem etwas “technischen” Thema, das sicher nicht jeden interessiert: Ich muss im Rahmen meiner “richtigen” Arbeit hin und wieder den HTTP Header auslesen, den Webseiten bei bestimmten Anfragen senden. So kann man zum Beispiel herausfinden, ob eine 404 Fehlerseite von einer Webseite auch wirklich einen 404-Status-Code verschickt oder ob sie vielleicht nur einen Fehler meldet, aber eigentlich einen Statuscode 200 OK schickt.

Bisher habe ich dafür immer Online-Dienste verwendet, die man unter dem Begriff “Websniffer” oder ähnlichem im Netz findet. Aber man kann die Sache auch ganz einfach mit Bordmitteln von OS X erledigen, indem man das Terminal nutzt.
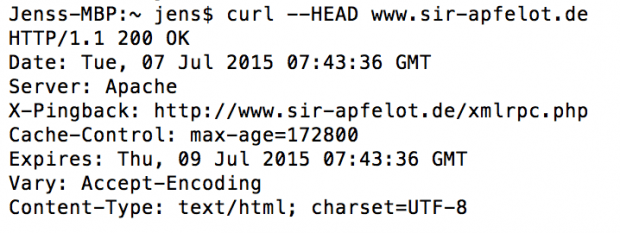
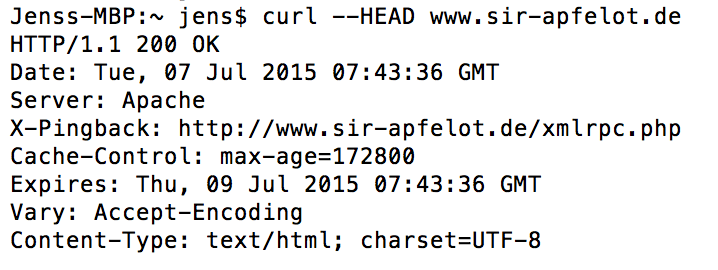
Wenn ich zum Beispiel abfragen möchte, welche Header die Domain www.sir-apfelot.de meldet, dann gebe ich diesen Befehl im Terminal ein:
curl --HEAD https://www.sir-apfelot.de
Das klappt bei mir sehr gut, aber es gibt wohl manchmal Probleme, wen der Server das HEAD Kommando nicht versteht und dann keine Header an curl schickt. In diesem Fall kann man die komplette Ausgabe beim Abruf der Seite auch mit dem Verbose Befehl “-v” ausgeben lassen. Ganz oben erscheinen dann die Dinge, die uns interessieren. Aber nicht wundern, man bekommt den kompletten Quellcode der Seite im Terminal angezeigt, was hier und da eine ganze Menge Buchstabensalat sein kann. :)
Das richtige Kommando für diese “Gesamtausgabe” ist:
curl -v https://www.sir-apfelot.de
Kapitel in diesem Beitrag:
Meine Tipps & Tricks rund um Technik & Apple
Ähnliche Beiträge
Seit 2012 betreibe ich meinen Blog als Sir Apfelot und helfe meinen Lesern bei technischen Problemen. In meiner Freizeit flitze ich auf elektrischen Einrädern, fotografiere mit meinem iPhone, klettere in den hessischen Bergen oder wandere mit meiner Familie. Meine Artikel behandeln Apple-Produkte, Drohnen-News und Lösungen für aktuelle Bugs.









CURL ist in der Tat eine tolle Sache! Im Prinzip verwenden die Onlinedienste wie z.B. https://websniffer.cc/ auch nichts anderes als CURL im Hintergrund/Backend. Alternativ bieten sich auch sehr gut Browser-Plugins an oder direkt in Developer Tools (F12) auf “Netzwerk” gehen. Kommandozeile geht natürlich auch, aber mMn nicht so komfortabel ;)