Dass man mit dem Mac sehr einfach und hübsch Bildschirmfotos mit Markierungen, Pfeilchen und Hinweisen versehen kann, dürfte den meisten Lesern schon bekannt sein. Das klappt prima mit dem Markierungstools in der Vorschau-App.
Aber was macht man, wenn man jemandem mitteilen möchte, welche Änderungen an einer Webseite nötig sind? Sofern die Webseite komplett auf einen Monitor passt, kann man ebenfalls mit einem Screenshot und Vorschau arbeiten, aber das ist selten der Fall. Meistens müsste man mit mehreren Screenshots arbeiten und dann wird es schnell unübersichtlich.

Kapitel in diesem Beitrag:
- 1 Markup.io – Notizen und Anmerkungen in jeder Webseite
- 2 Textbasierte Kommentare an Live-Webseiten, PDFs und Grafiken
- 3 Zusammenarbeit mit Teammitgliedern oder per Share-Link
- 4 Keine Pfeile und Zeichenwerkzeuge verfügbar
- 5 Annotationen als ToDo-Liste
- 6 Probleme mit Cookie-Box in einem Fall
- 7 Ähnliche Beiträge
Markup.io – Notizen und Anmerkungen in jeder Webseite
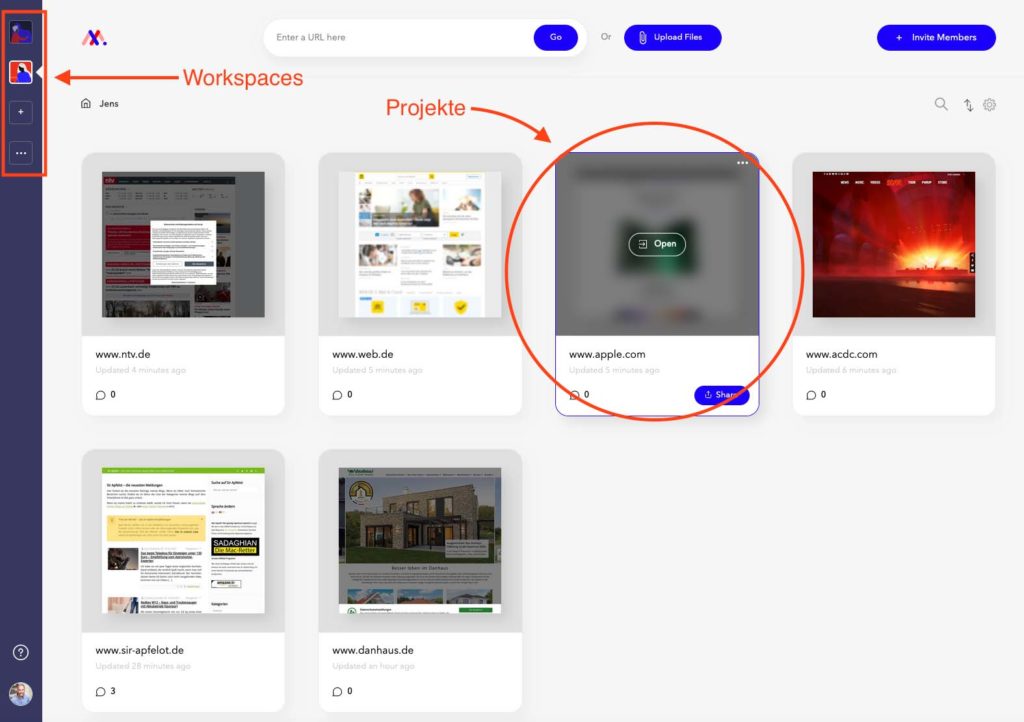
Hier kommt das Tool Markup.io (und mein Pick der Kalenderwoche 05 (ja, ich weiß, ich bin zuuuuu spät!)) ins Spiel. Hat man sich dort registriert, kann man einen “Workspace” einrichten. Jeden Workspace kann man mit unterschiedlichen Leuten teilen und mehreren Webseiten füllen, um gemeinsam an Projekten zu arbeiten.
In einem Workspace kann man dann wiederum eine URL eintragen und damit eine Webseite anlegen, welche man mit Kommentaren versehen möchte.

Textbasierte Kommentare an Live-Webseiten, PDFs und Grafiken
Ich nutze Markup.io ausschließlich, um Live-Webseiten zu kommentieren. Man kann jedoch auch PDFs und Grafiken in Markup mit Anmerkungen versehen. Ich erkläre aber hier nur das Vorgehen bei Webseiten. Ich denke aber, bei Grafiken und PDFs funktioniert das Ganze sehr ähnlich.
Öffnet man nun eine Webseite in Markup.io, sieht man diese in einem Ausschnitt des Browserfensters. Die Besonderheit ist, dass man hier zwischen den Modi “Comment” und “Browse” wechseln. In “Browse” bewegt man sich durch die Webseite und kann auch Unterseiten aufrufen oder Buttons anklicken. Um Bemerkungen anzufügen, kann man in den Modus “Comment” wechseln.
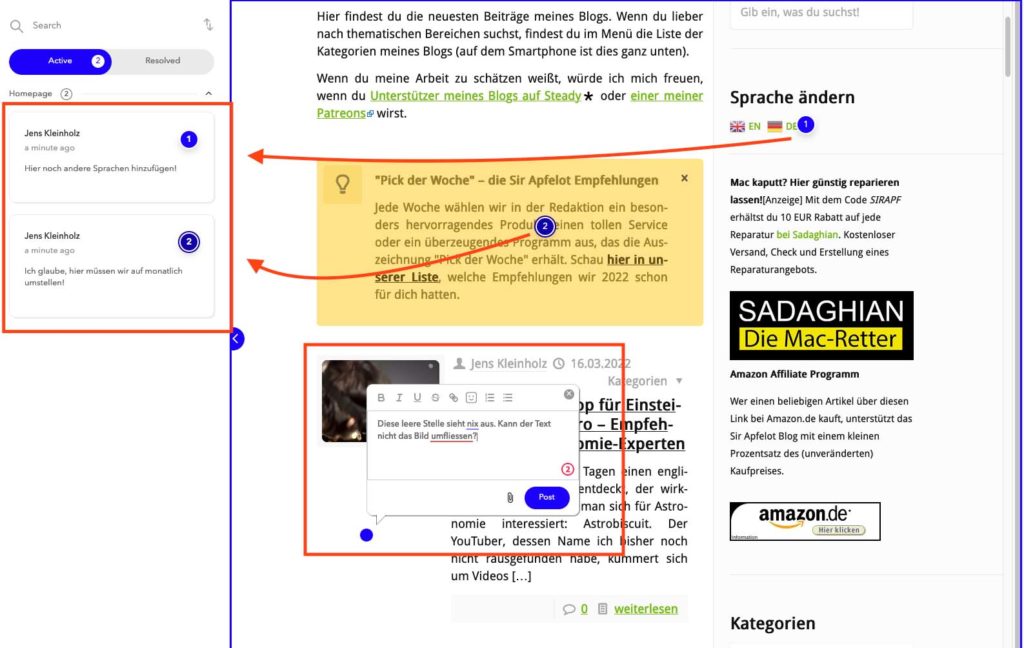
Im Kommentierungsmodus ist der Mauszeiger ein blaues Symbol mit Pluszeichen. Klickt man damit auf eine Stelle der Webseite, entsteht dort ein blauer Kreis mit Zahl und es öffnet sich ein Textfeld, in welchem man Text eingeben kann und auch PDFs hochladen kann.
Jede Anmerkung wird zusätzlich in der linken Seitenleiste dargestellt, sodass man schnell zu der entsprechenden Stelle springen kann.

Markup.io bietet nun zwei Möglichkeiten, diese “markierten Webseiten” mit anderen zu teilen. Entweder man lädt andere Markup-Nutzer ein, um an einem Projekt teilzunehmen oder man teilt ein Projekt einfach über einen Link, sodass auch nicht registrierte Besucher die Anmerkungen sehen können.
Keine Pfeile und Zeichenwerkzeuge verfügbar
Hier auch schon die erste kleine Kritik an dem Tool: Man kann vorwiegend textbasiert arbeiten, aber es fehlt an Zeichenwerkzeugen. Möchte man zum Beispiel mit Pfeilen oder Kreisen arbeiten, um Bereiche zu markieren, bekommt man von Markup.io leider kein Werkzeug. Dies wäre eine Möglichkeit, den kostenlosen Service zu verbessern.

Annotationen als ToDo-Liste
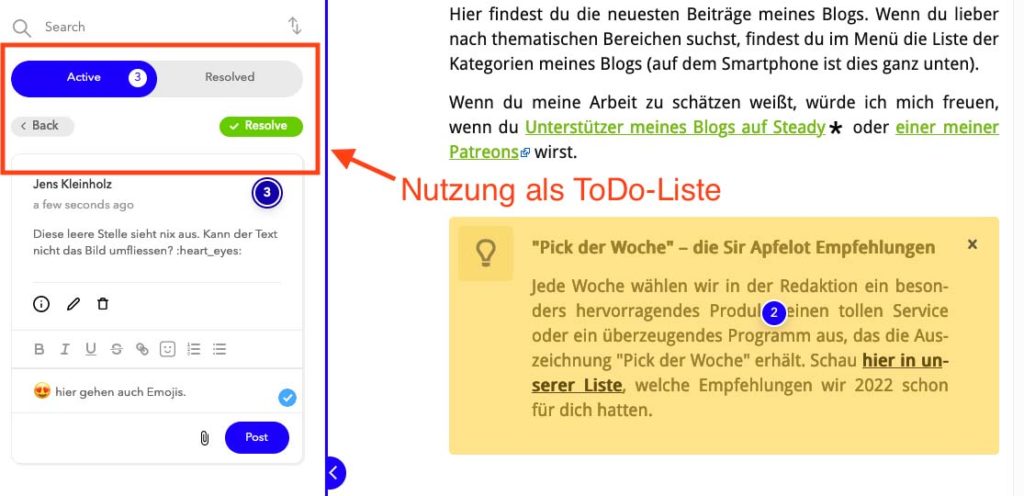
Arbeitet man mit mehreren Personen an einer Webseite, kann man die Anmerkungen direkt als ToDo-Liste verstehen. Jede Person kann die Annotationen ansehen und mit einem Klick als “gelöst” markieren.
Über die Einstellungen zu jedem Projekt kann man vorgeben, dass eine Mail an die teilnehmenden Leute geschickt wird, wenn es neue Anmerkungen oder gelöste Anmerkungen gibt.
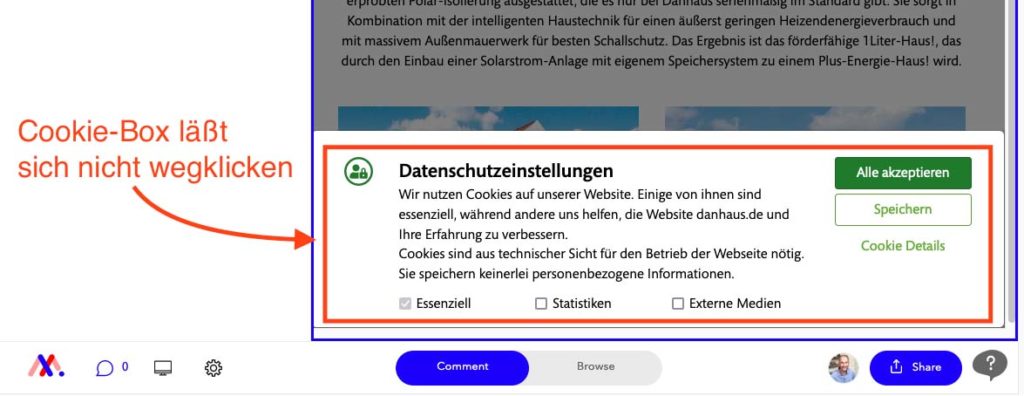
Eine Webseite hat mir etwas Kopfzerbrechen gemacht, weil ich die Cookiebox nicht wegklicken konnte. Ich habe die URL der Seite eingetragen und es öffnet sich die Webseite – natürlich mit Cookiebox. Allerdings war die Box so konfiguriert, dass man die Webseite nicht nutzen kann, wenn man die Box nicht wegklickt.

Ich habe also den Modus auf “Browse” gestellt und auf “Akzeptieren” geklickt. Anstatt mir nun die Webseite zu präsentieren, wurde die komplette Seite neu geladen und ich bekam wieder die Cookiebox. Ich nehme an, hier kommen zwei Dinge zusammen:
- Die Cookiebox ist so eingestellt, dass sie die Webseite neu lädt, wenn man seine Auswahl zu den Cookies getroffen hat. In der Regel werden also nun die Cookies gesetzt und die Seite lädt neu.
- Im aktuellen Fall können aber keine Cookies gesetzt werden, da Markup.io selbst ein Webservice und kein echter Browser ist. Die Seite lädt also neu und stellt fest “Ah, der Besucher hat noch keine Cookieauswahl getroffen, also zeige ich ihm mal die Cookie-Box.”
Man hängt also in einer Endlosschleife fest und kann Markup.io nicht mit der Webseite verwenden. Dies ist mir allerdings bisher nur einmal passiert. Alle anderen Webseiten konnte ich mit Markup.io wunderbar mit Annotationen versehen.
Ähnliche Beiträge
Jens betreibt das Blog seit 2012. Er tritt für seine Leser als Sir Apfelot auf und hilft ihnen bei Problemen technischer Natur. Er fährt in seiner Freizeit elektrische Einräder, fotografiert (natürlich am liebsten mit dem iPhone), klettert in den hessischen Bergen rum oder wandert mit der Familie. Seine Artikel beschäftigen sich mit Apple Produkten, Neuigkeiten aus der Welt der Drohnen oder mit Lösungen für aktuelle Bugs.









Großartiger Tipp. Nach so einem Tool suche ich schon lange. Danke!
Hallo Daniel! Es freut mich, dass es doch immer irgendjemanden gibt, der sich über solche Nischen-Tipps freut. 😂 Klasse!