Ich hatte vor einiger Zeit schon eine Anleitung, wie man ein Bildschirmfoto einer kompletten Webseite in Firefox am Mac erstellen kann. Heute brauchte ich die gleiche Funktion, aber leider in Google Chrome. Hier ist die Sache nicht ganz so einfach, denn es gibt keinen Button, den man einfach drücken kann.
Kapitel in diesem Beitrag:
Screenshots erstellen mit Befehlen in Chrome
Wenn der normale Screenshot für den sichtbaren Bereich nicht mehr ausreicht und man auch die Teile einer Webseite in einem Bildschirmfoto festhalten möchte, die erst durch Scrollen zu erreichen sind, dann muss man wie folgt vorgehen.
Hier die Kurzanleitung:
- Entsprechende Webseite aufrufen.
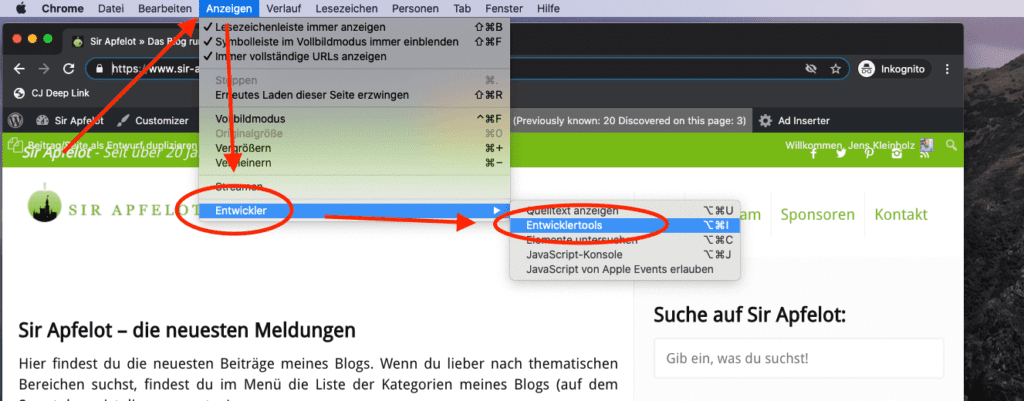
- Nun das Menü “Anzeigen” > “Entwickler” > “Entwicklertools” aufrufen (geht am Mac auch mit ALT + STRG + I).
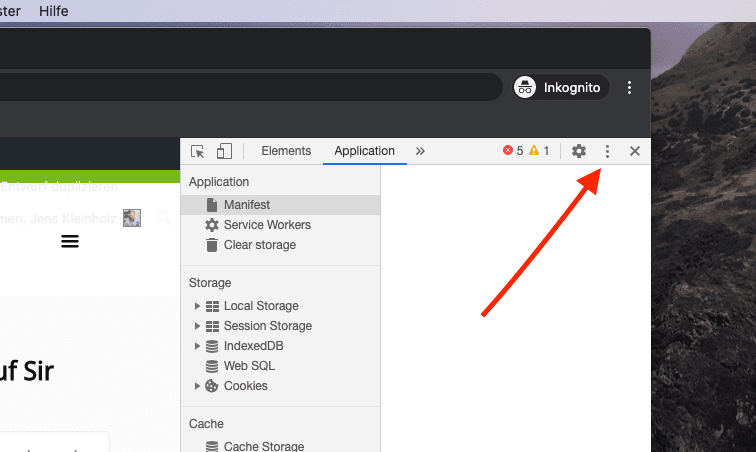
- Im Entwicklerbereich klickt man rechts oben auf die drei Punkte neben dem Schließen-Button.
- In diesem Menü wählt man den Punkt “Run Command”.
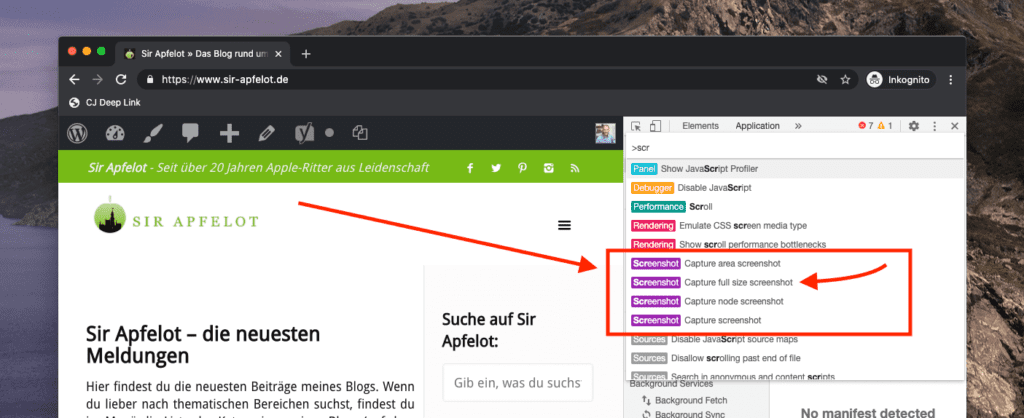
- Nun tippt man “Screenshot” als Filter und wählt dann den Befehl “[Screenshot] Capture full size Screenshot”.
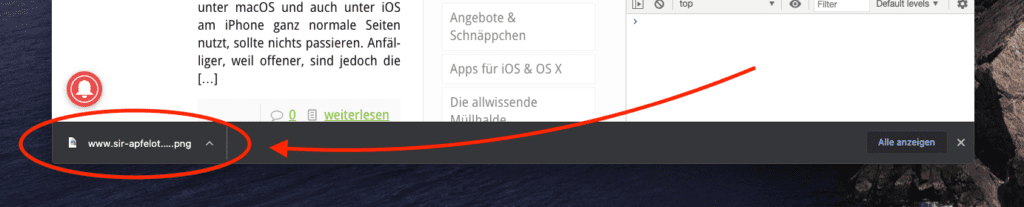
- Nun wird eine PNG-Datei in den Downloads abgelegt, die ein Abbild der kompletten Webseite enthält.
Die Anleitung mit Screenshots
Um die einzelnen Schritte etwas detaillierter zu zeigen, habe ich euch Screenshots von den einzelnen Aktionen gemacht. Damit seht ihr genauer, wo ihr hin klicken müsst und wie die einzelnen Menüpunkte aussehen.




Ebenfalls lesenswert sind für dich vielleicht diese Beiträge, bei denen es um Bildschirmfotos geht:
- Screenshot am iPhone und iPad erstellen
- Am Mac alle Screenshots anzeigen lassen
- Screenshots am Mac erstellen
- Screenshot in YouTube erzeugen
- Bildschirmfoto an der Apple Watch machen
Ähnliche Beiträge
Jens betreibt das Blog seit 2012. Er tritt für seine Leser als Sir Apfelot auf und hilft ihnen bei Problemen technischer Natur. Er fährt in seiner Freizeit elektrische Einräder, fotografiert (natürlich am liebsten mit dem iPhone), klettert in den hessischen Bergen rum oder wandert mit der Familie. Seine Artikel beschäftigen sich mit Apple Produkten, Neuigkeiten aus der Welt der Drohnen oder mit Lösungen für aktuelle Bugs.









